フリー、無料で使えるPower Point用のPCキーボードのイラスト素材です。Power Point形式(.pptx)でイラストデータを配布しています。
イラストの説明

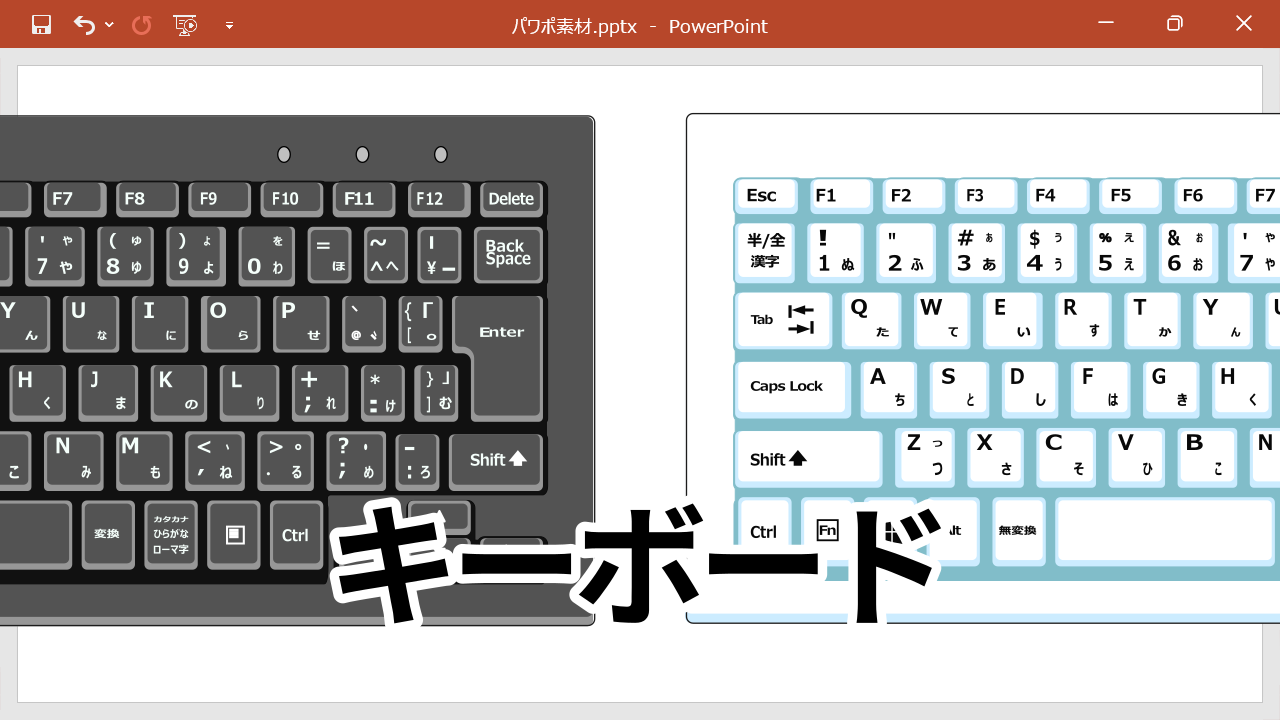
Power Point用のPCキーボードのイラストです。
Power Pointでキーボードの色が変更できるように作成してあります。加えて、オートシェイプ機能を利用しているため解像度に優れたイラストとなっていることが特長です。
代表的なキーボードとして、黒色と白色の二種類を準備しましたが、資料の雰囲気や他に配置したイラストに合わせて色を自由に設定できます。
影の部分を虹色のグラデーションに設定すれば、ゲーミングPCのキーボード風にアレンジすることもできます。(なんでゲーミングPCって虹色のライトが多いんでしょうね?)このイラストが皆様の資料を彩る手助けになれば幸いです。
色の変え方
このイラストは同一色の図形をグループ化したものを重ね合わせています。
グループを一つ選び「色の編集」メニューから塗りつぶしの色を変えることで、グループの中にあるすべての図形の色を同時に変更することができます。
また、キーパッド上の文字は、アウトライン化しています。文字の色を変えたい場合も、同じように文字のグループを選択後に「色の編集」から塗りつぶしの色を変えるようにしてください。
こういうところで使える
- システム図や構成図に記載するキーボード用のイラストとして
ダウンロード
余談
今回はキーボードの画像です。キーボードは単純な四角の組み合わせなので簡単そうに見えるのですが、単純な分、作成にも苦労しました。今も「もっとよく出来るのではないか…?」という気持ちはありますが、それなりに満足できる形になったのでアップロードしました。
悩んだ場所は以下の通りです。
- キーボードを正直にイラスト化すると、単調な四角が並んだだけのつまらない画像となる。
- 単調さを解消するために、立体風に陰影を付けるとゴテゴテしてしまう。
- キーパッドのディティールを細かくしすぎると、縮小した時に潰れて汚くなってしまう。
- キーパッドの印字をテキスト形式にするか、アウトライン化して埋め込むか。
- 小さな四角の集合体のイラストを、他の人が使いやすい形式で提供するにはどうするか。

上の画像が没案なのですが、なんていうか野暮ったいんですよね。時間をかけてキーパッド一つひとつに陰影をつけたり、グラデーションを使ったものの、昔のタイピングゲームで出てくる画像のような感じになってしまいました。結局没にしたのですが、最終案はキーパッドの天面を上にずらすことで、立体感とあっさり感を両立できたかなと思います。
また、今回のイラストは色を変更しやすくするために、各パーツごとにグループ化しています。
そうすることで、グループ全体の塗りの色の設定を変えるだけで、グループ内の図形の色を一括で変更できるため便利かと思います。
加えて、キーパッドの印字のテキストはアウトライン化して組み込みました。
当初はPower Pointで編集できることを優先し、テキストボックスにすることも悩みました。しかし、テキストボックスにすると拡大・縮小してもフォントサイズが変わらないためレイアウトが崩れるということや、結局キーパッドにはテキストボックスでは表示できない印字もされていることが多いという理由を勘案し、アウトライン化の方を採用しました。