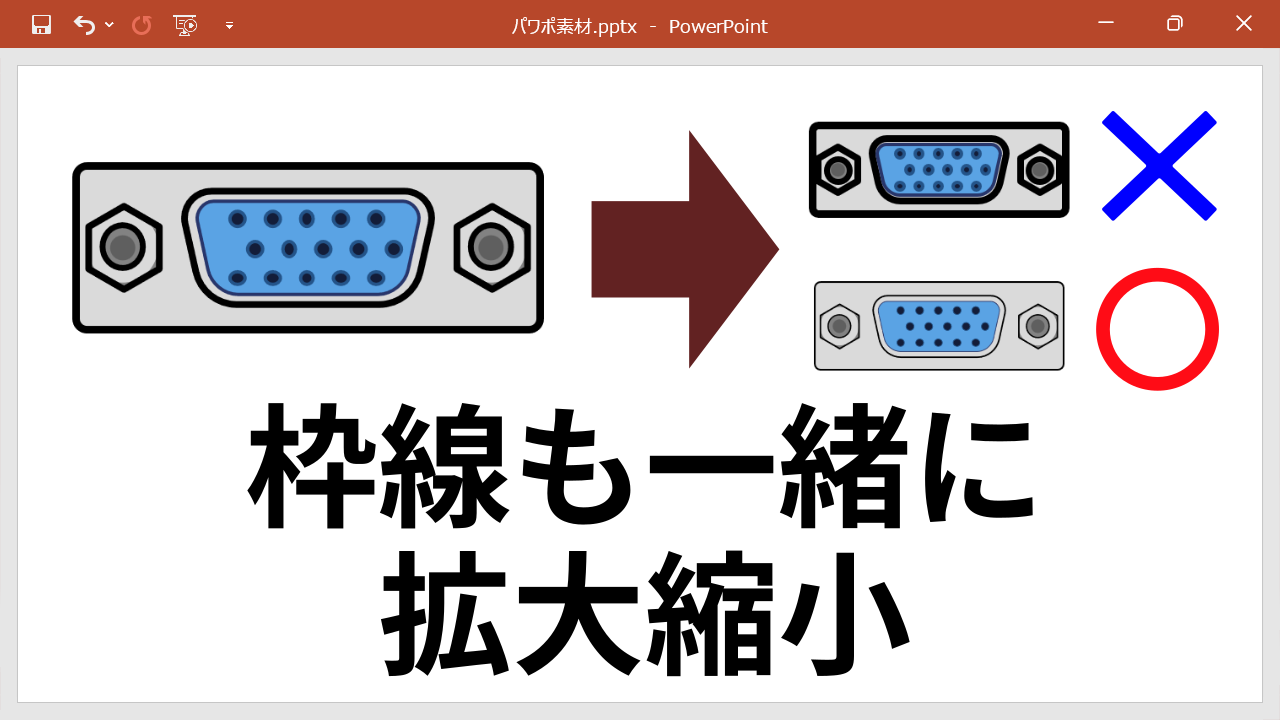
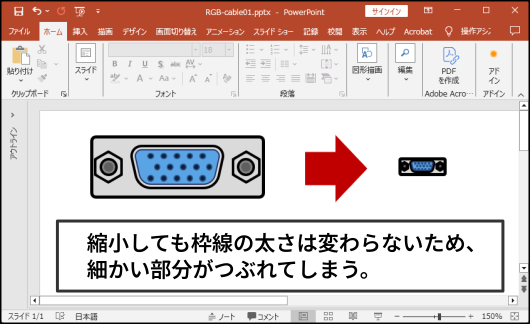
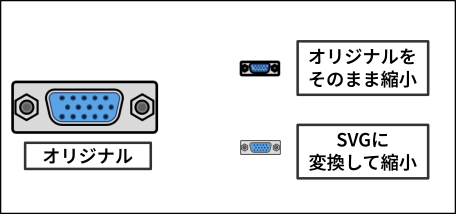
Power Pointの図形(オートシェイプ)は、拡大・縮小をしても枠線の太さまで変化しません。そのため、当ブログで公開しているようなイラスト(オートシェイプ)を縮小しても、線の太さが変わらないため細かな描画が潰れてしまいます。(逆に拡大をするとイラストに対し枠線が細すぎるようなイラストになります。)

そこで本記事では、図形の拡大・縮小時に、枠線の太さも連動して拡大・縮小する小技を紹介したいと思います。具体的にはPower Pointがもつ図形のSVG画像への変換機能を利用します。
※SVG画像については、様々なサイト様で詳細が説明されているので、当ブログでは説明を省略します。
手順
対象のオートシェイプをコピーする
この項目で説明している手順は、コピーのショートカットキー「Ctrl+C」でもOKです。本項ではショートカットキーを使わない手順を説明していきます。

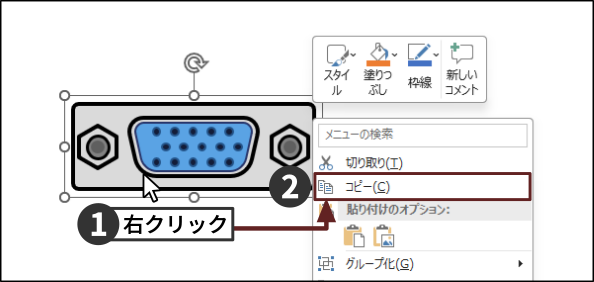
- 拡大・縮小したい図形を右クリックします。
- 展開されるメニューから「コピー」を選択します。
形式を選択して貼り付けることでSVG画像に変換

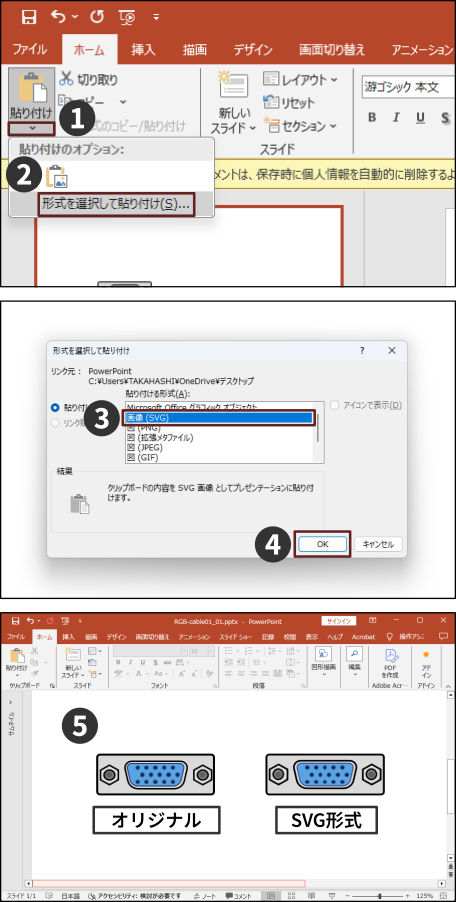
- 上部のリボンの「ファイル」タブのある「貼り付け下の∨」をクリックします。
- 「形式を選択して貼り付け」を選択します。(①②の手順はショートカットキーの「Ctrl+Alt+V」で省略可能です。)
- 「画像(SVG)」を選択します。
- 「OK」を選択します。
- 図形(オートシェイプ)がSVG画像に変換されてスライド上に貼り付けられます。
変換されたSVG画像の拡大・縮小

貼り付けられたSVG画像を縮小します。すると、枠線の太さも連動して縮小されます。この機能を利用することで、イラストの細かな部分を保持したまま縮小することができます。
補足
オートシェイプからSVG画像に変換する機能についての補足します。
SVG画像に変換する時のゆがみを抑制する方法
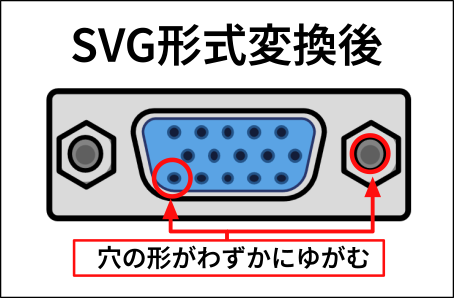
SVGに変換すると、下図のようにSVG形式に変換した画像がゆがむことが多々あります。これは、Power Pointの表示解像度が粗く、その粗い状態で画像がコピーされることが原因ではないかと推測しています。(細かくは検証していないため間違っている可能性もあります。)

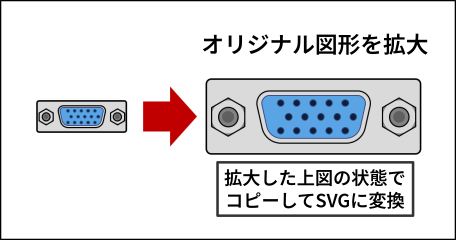
そのゆがみを抑制する方法ですが、対象のオートシェイプをコピーするときに、オートシェイプの状態で拡大してからコピーすると、SVG形式に変換した時のゆがみが抑制されます。

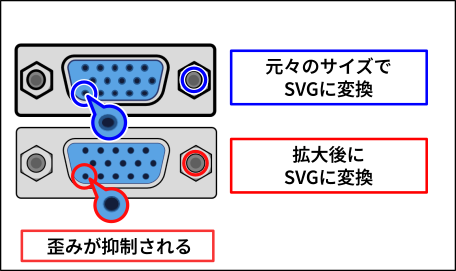
下図が実際にオートシェイプを拡大した後にSVG形式にした画像と、拡大する前の状態でSVG形式にした画像の比較結果です。御覧の通り、拡大してからSVG形式に変換した画像の方が、ゆがみが少なくなっています。

SVGからオートシェイプへ戻す手順
SVGに変換した画像は、以下の手順でオートシェイプへ戻すことができます。しかし、不可逆変換だと思うので、完全にオートシェイプに戻りき切らない可能性もあるので注意してください。

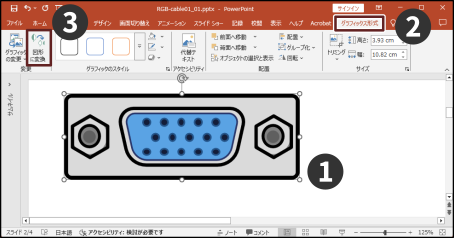
- オートシェイプに戻したい図形を左クリックして、選択状態にします。
- リボンから「グラフィクス形式」を選択します。
- 「図形に変換」をクリックします。
SVG画像に変換することの短所
この手法を使うと枠線の大きさがイラストごとにばらばらになってしまいます。枠線の大きさを資料の中で統一したいという人には、そこがデメリットとなってしまいます。
また、SVGとして1つのグラフィクスになってしまうため、1つ1つの部品を個別に編集することができなくなります。そのため、ある程度形が決まってから、SVGにした方がいいかもしれません。
余談
本ブログですが、Power Pointで気軽に扱えるというイラストを配布するというコンセンプトです。
そのため、オートシェイプをグループ化した形式で配布しているのですが、どうしてもPower Pointの解像度や枠線の問題をはらんでしまします。
最初からSVG形式でイラストを配布することは、将来的に対応していきたいとは思っています。